Fa un parell de setmanes vaig parlar que calia decidir des d’on apareixeria l’avís de traducció d’imatges. Finalment, amb el meu mentor vam optar per reciclar el codi de l’editor visual, però fent les modificacions necessàries només per l’eina de traducció de contingut.
Des de llavors, he estat treballant en el menú que apareix a la dreta. D’una banda, en el disseny, seguint la tasca que hi ha a Phabricator, i de l’altra, en quan apareixeria el menú. Pel que fa al disseny, va ser relativament senzill, especialment gràcies a la llibreria OOUI, que facilita l’ús d’icones i altres elements normalitzats.
El gruix de la feina va ser programar quan havia d’aparèixer aquest menú. L’eina de traducció d’imatges només permet traduir fitxers vectorials (es veu que hi ha una enciclopèdia en línia amb informació al respecte). Normalment no veiem els fitxers vectorials directament, sinó que en veiem versions rasteritzades, és a dir, amb píxels. Ara bé, si accedim al fitxer vectorial, veurem que està descrit a través d’etiquetes HTML com ara <path>, <rect> o <text>, entre altres. L’eina de traducció d’imatges detecta precisament aquestes etiquetes <text>, i te les deixa modificar. Així doncs, el que calia fer era que el diàleg de la dreta aparegués si el fitxer tenia aquest tag.
Dit de paraula, sembla relativament senzill, però a l’hora de programar-ho calia enllaçar crides a una API, vigilant amb les limitacions de sincronicitat del Javascript, el llenguatge en què treballo amb el projecte. Tot plegat em va portar força maldecaps, però la detecció ja funciona perfectament.

La imatge no conté etiquetes <text>, així que no hi apareix el menú 
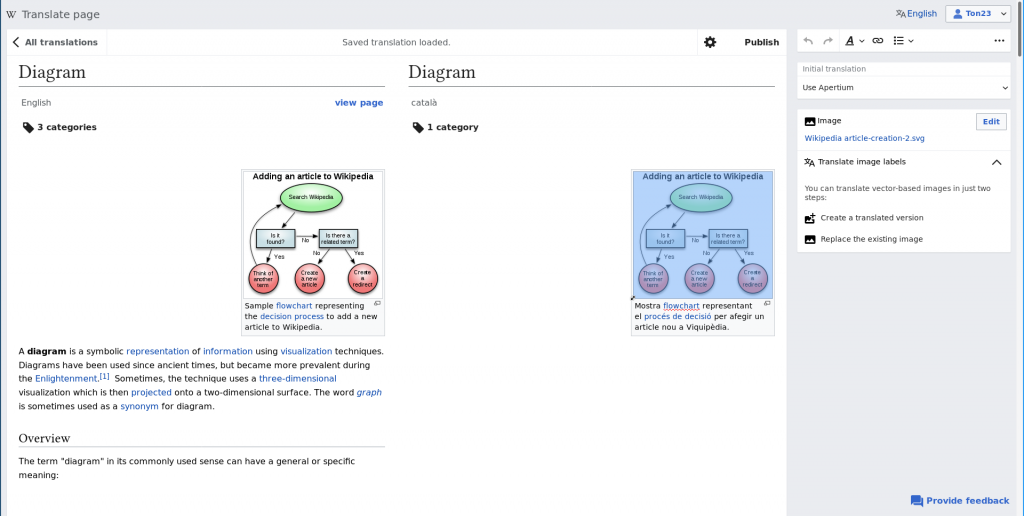
Com que es tracta d’un fitxer traduïble, s’hi afegeix un menú desplegable
Vegeu les entrades anteriors:
